카테고리 없음
SwiftUI에서 Grid를 표현하는 방법: LazyVGrid, LazyHGrid, GridItem
ragdoll-cat
2025. 1. 30. 19:01
Stack과 List를 사용하여 콘텐츠를 표시할 수 있지만 SwiftUI는 multi-column grid를 표시할 수 있는 방법이 있습니다. 바로 LazyVGrid, LazyHGrid, GridItem 입니다.
GridItem
GridItem은 LazyHGrid의 행 또는 LazyVGrid의 열을 나타냅니다.
GridItem(sizing, spacing: CGFloat?, alignment: Alignment?)sizing은 GridItem.Size 타입으로, 선언될 수 있는 값은 다음과 같습니다.
- flexible() - 그리드의 행 또는 열의 수는 그리드에 전달된 GridItem의 인스턴스 수에 따라 결정됩니다.
- adaptive(minimum: CGFloat) - 행 또는 열의 크기는 사용 가능한 공간에 가능한 한 많은 항목을 표시하도록 조정됩니다.
- fixed(size: CGFloat) - 각 항목의 크기는 고정된 크기를 갖습니다.
LazyVGrid
수직으로 항목이 배치되는 수직 그리드입니다.
LazyVGrid(
columns: [GridItem],
alignment: HorizontalAlignment,
spacing: CGFloat?,
pinnedViews: PinnedScrollableViews,
content: () -> Content
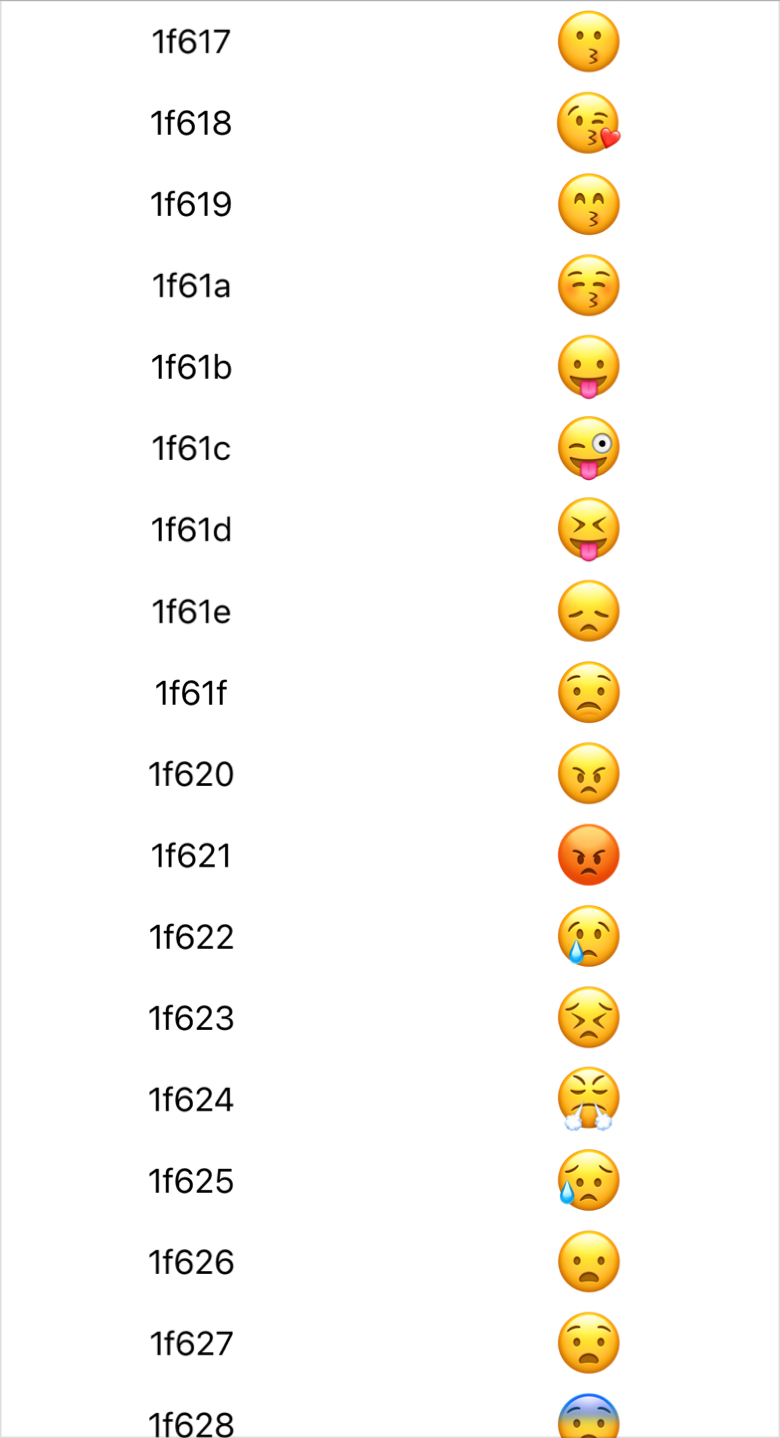
)다음 예제에서는 GridItem을 사용하여 텍스트와 이미지를 표현하는 수직 그리드를 나타냅니다.
struct VerticalSmileys: View {
let columns = [GridItem(.flexible()), GridItem(.flexible())]
var body: some View {
ScrollView {
LazyVGrid(columns: columns) {
ForEach(0x1f600...0x1f679, id: \.self) { value in
Text(String(format: "%x", value))
Text(emoji(value))
.font(.largeTitle)
}
}
}
}
private func emoji(_ value: Int) -> String {
guard let scalar = UnicodeScalar(value) else { return "?" }
return String(Character(scalar))
}
}

LazyHGrid
수평으로 항목이 배치되는 그리드입니다.
LazyHGrid(
rows: [GridItem],
alignment: VerticalAlignment,
spacing: CGFloat?,
pinnedViews: PinnedScrolableViews,
content: () -> Content
)
다음 예제에서는 GridItem을 사용하여 텍스트와 이미지를 표현하는 수 그리드를 나타냅니다.
struct ContentView: View {
let rows = [GridItem(.fixed(30)), GridItem(.fixed(30))]
var body: some View {
ScrollView(.horizontal) {
LazyHGrid(rows: rows) {
ForEach(0x1f600...0x1f679, id: \.self) { value in
Text(String(format: "%x", value))
Text(emoji(value))
.font(.largeTitle)
}
}
}
}
private func emoji(_ value: Int) -> String {
guard let scalar = UnicodeScalar(value) else { return "?" }
return String(Character(scalar))
}
}

Grid
비교적 최근에 추가된 API인 Grid도 존재합니다. 정적인 Grid를 표현할 때 사용합니다.
Grid는 iOS 16부터 추가된 기능이므로 사용하려면 iOS 16.0 이상의 버전을 타겟으로 설정해야 합니다.
Grid는 GridRow를 사용합니다.
Grid {
GridRow {
Text("Hello")
Image(systemName: "globe")
}
GridRow {
Image(systemName: "hand.wave")
Text("World")
}
}